Essayer de captiver l’intérêt d’un client dès le premier coup d’œil est facile avec un logo animé qui parle subtilement de ce que fait votre entreprise. Obtenez cela directement sur votre site Web sans aucun problème à l’aide d’Adobe Illustrator, en suivant les étapes critiques présentées ci-dessous.
Comment créer un logo animé avec Adobe SVG
Adobe Illustrator vous permet de créer des graphiques visuels et vectoriels hautement optimisés qui peuvent fonctionner comme par magie pour améliorer votre site Web. Et en ce qui concerne l’animation SVG, vous deviendrez sûrement plus créatif au fur et à mesure que vous naviguerez dans le processus avec ce guide pédagogique utile à l’esprit.
Étape 1 : créer un nouveau fichier
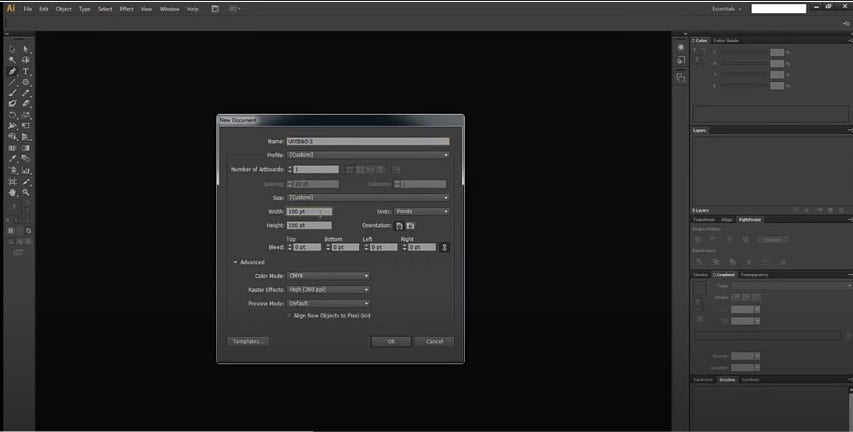
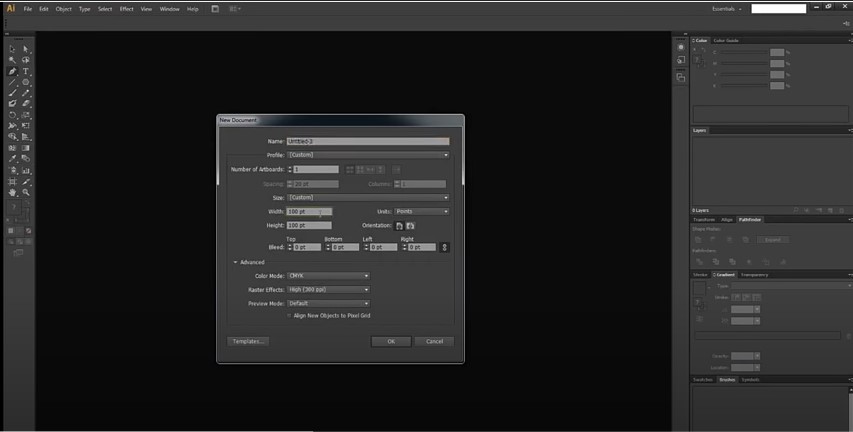
 Lancez votre logiciel Adobe Illustrator et dirigez-vous immédiatement vers le menu « Fichier » et cliquez sur « Nouveau ». La boîte de dialogue « Nouveau document » apparaîtra et vous devrez définir tous les détails essentiels en fonction de la taille et de la conception personnalisées que vous souhaitez pour le document. Appuyez sur le bouton « OK » pour fermer la fenêtre et pour que vous soyez redirigé vers le document nouvellement personnalisé.
Lancez votre logiciel Adobe Illustrator et dirigez-vous immédiatement vers le menu « Fichier » et cliquez sur « Nouveau ». La boîte de dialogue « Nouveau document » apparaîtra et vous devrez définir tous les détails essentiels en fonction de la taille et de la conception personnalisées que vous souhaitez pour le document. Appuyez sur le bouton « OK » pour fermer la fenêtre et pour que vous soyez redirigé vers le document nouvellement personnalisé.Étape 2: Naviguez dans la barre d’outils pour les outils d’art et de dessin que vous souhaitez utiliser
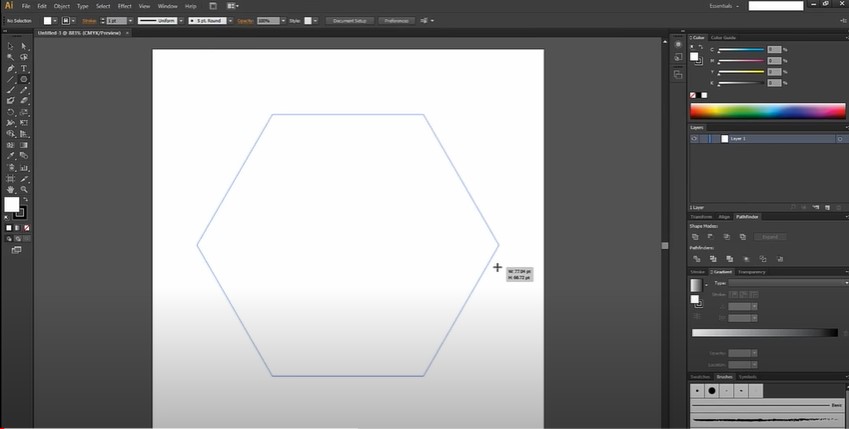
 Une fois le nouveau document chargé, dirigez-vous vers le volet gauche de la planche graphique où se trouvent les outils d’art et de dessin. Sélectionnez les outils que vous souhaitez utiliser dans le projet. Si, par exemple, votre logo se trouve dans un hexagone, cliquez dessus et amenez-le dans votre document en cliquant, en le faisant glisser et en le relâchant au centre.
Une fois le nouveau document chargé, dirigez-vous vers le volet gauche de la planche graphique où se trouvent les outils d’art et de dessin. Sélectionnez les outils que vous souhaitez utiliser dans le projet. Si, par exemple, votre logo se trouve dans un hexagone, cliquez dessus et amenez-le dans votre document en cliquant, en le faisant glisser et en le relâchant au centre.Étape 3 : Transformer et faire pivoter
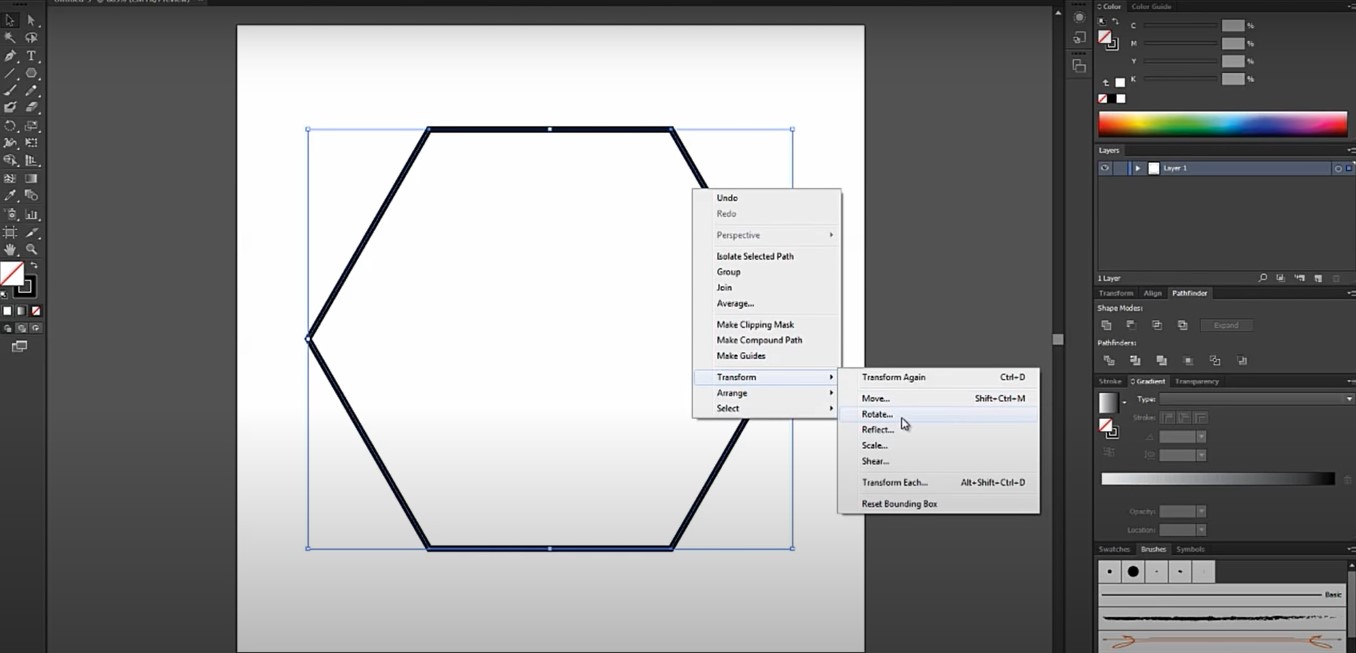
 Pour obtenir le meilleur angle souhaité pour l’image, cliquez avec le bouton droit de la souris et sélectionnez « Transformer » dans le menu déroulant. Maintenant, cliquez sur « Pivoter » pour faire apparaître la boîte de dialogue « Pivoter » où vous pouvez ajuster le degré auquel vous voulez que l’image soit tournée. Une fois qu’il a tourné, désélectionnez l’image.
Pour obtenir le meilleur angle souhaité pour l’image, cliquez avec le bouton droit de la souris et sélectionnez « Transformer » dans le menu déroulant. Maintenant, cliquez sur « Pivoter » pour faire apparaître la boîte de dialogue « Pivoter » où vous pouvez ajuster le degré auquel vous voulez que l’image soit tournée. Une fois qu’il a tourné, désélectionnez l’image.Étape 4 : Exécutez les détails nécessaires de la conception
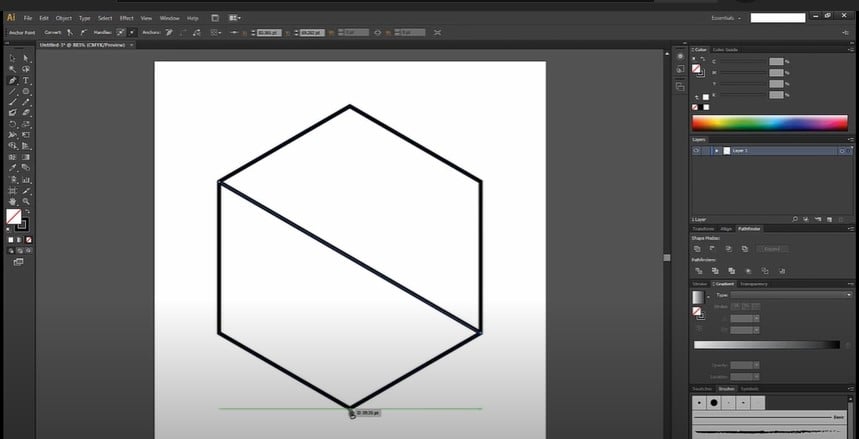
 Maintenant, allez dans la barre d’outils et cliquez sur l’outil « Stylo » pour pouvoir commencer à tracer les points d’ancrage de l’image. Faites ce que vous voulez avec le document. Vous pouvez changer la couleur si vous aimez ou ajouter le texte d’ailleurs.
Maintenant, allez dans la barre d’outils et cliquez sur l’outil « Stylo » pour pouvoir commencer à tracer les points d’ancrage de l’image. Faites ce que vous voulez avec le document. Vous pouvez changer la couleur si vous aimez ou ajouter le texte d’ailleurs.Étape 5 : Sélectionnez l’image entière et regroupez-la
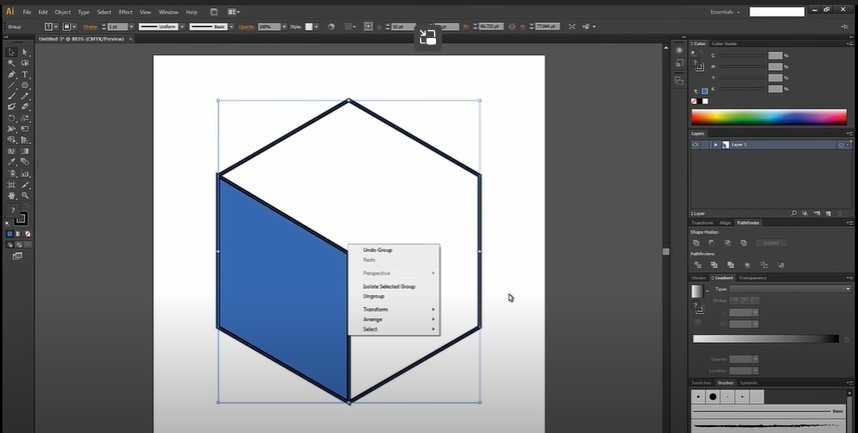
 Lorsque vous avez terminé avec la conception, sélectionnez l’image entière. Vous pouvez appuyer sur CRTL + G ou cliquer avec le bouton droit de la souris et sélectionner « Groupe » dans le menu déroulant. Vous pouvez redimensionner l’image en la sélectionnant simplement et en la faisant glisser jusqu’à la taille que vous souhaitez produire.
Lorsque vous avez terminé avec la conception, sélectionnez l’image entière. Vous pouvez appuyer sur CRTL + G ou cliquer avec le bouton droit de la souris et sélectionner « Groupe » dans le menu déroulant. Vous pouvez redimensionner l’image en la sélectionnant simplement et en la faisant glisser jusqu’à la taille que vous souhaitez produire.Étape 6 : Enregistrez le fichier au format SVG
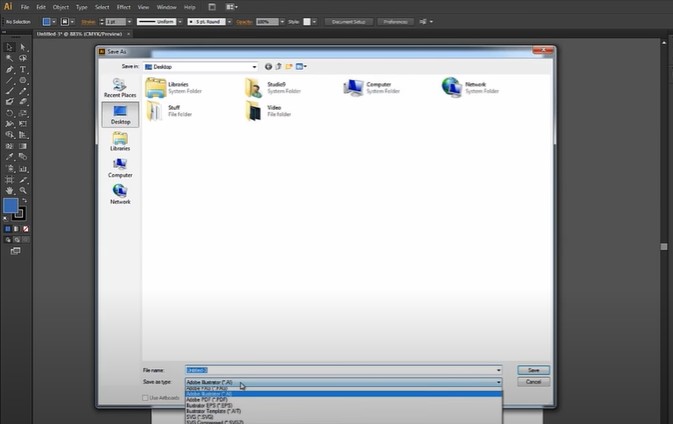
 Lorsque vous êtes satisfait de l’image que vous venez de créer, allez dans « Fichier » et cliquez sur « Enregistrer sous ». Choisissez un dossier de destination, nommez votre fichier et définissez-le au format SVG. Ensuite, cliquez sur « Enregistrer » et appuyez sur « OK » dans la boîte de dialogue « Options SVG » qui apparaît immédiatement.
Lorsque vous êtes satisfait de l’image que vous venez de créer, allez dans « Fichier » et cliquez sur « Enregistrer sous ». Choisissez un dossier de destination, nommez votre fichier et définissez-le au format SVG. Ensuite, cliquez sur « Enregistrer » et appuyez sur « OK » dans la boîte de dialogue « Options SVG » qui apparaît immédiatement.Étape 7 : Chargez l’éditeur de texte
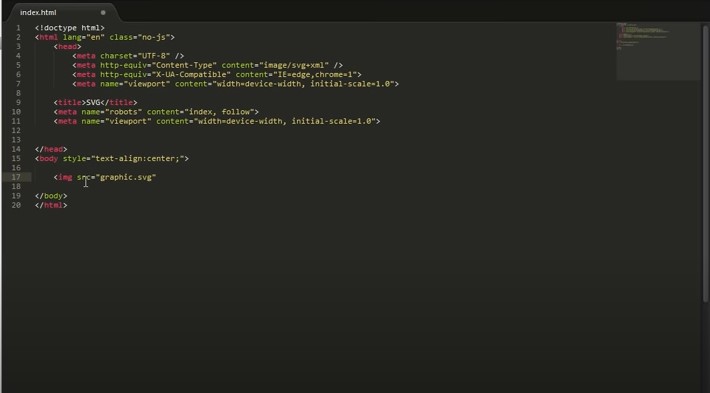
 Vous devez créer un nouveau fichier de document HTML dans votre éditeur de texte tel que le Bloc-notes. Dans l’éditeur de texte, allez dans « Fichier », cliquez sur « Enregistrer sous », et enregistrez-le au format .HTML. De là, vous pouvez lier votre fichier SVG au fichier de document HTML en utilisant la balise image de votre SVG.
Vous devez créer un nouveau fichier de document HTML dans votre éditeur de texte tel que le Bloc-notes. Dans l’éditeur de texte, allez dans « Fichier », cliquez sur « Enregistrer sous », et enregistrez-le au format .HTML. De là, vous pouvez lier votre fichier SVG au fichier de document HTML en utilisant la balise image de votre SVG.Étape 8 : Liez le fichier SVG au HTML
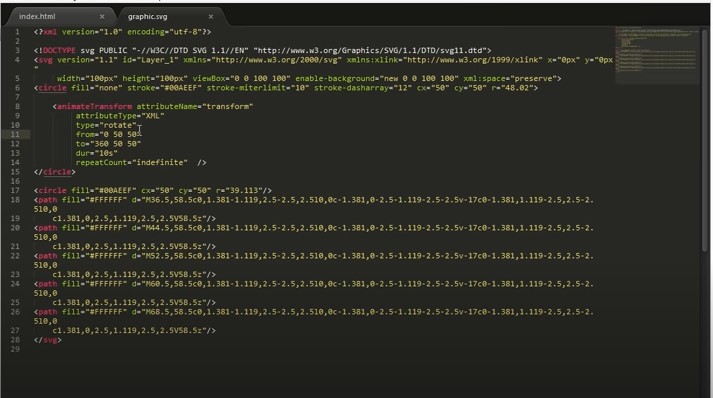
 Cliquez sur « graphic.svg » à gauche de votre écran pour générer le code de votre SVG. Apportez quelques ajustements au code en fonction de l’animation souhaitée. Comme, faire pivoter par exemple, ce que vous avez déjà fait à l’étape précédente. Enregistrez-le lorsque l’animation atteint le niveau de votre satisfaction et prévisualisez le projet après.
Cliquez sur « graphic.svg » à gauche de votre écran pour générer le code de votre SVG. Apportez quelques ajustements au code en fonction de l’animation souhaitée. Comme, faire pivoter par exemple, ce que vous avez déjà fait à l’étape précédente. Enregistrez-le lorsque l’animation atteint le niveau de votre satisfaction et prévisualisez le projet après.
FAQ
Pourquoi un logo doit-il être animé ?
Un logo animé a tendance à établir un lien émotionnel avec les téléspectateurs, déverrouillant l’histoire unique d’un produit sans avoir à télécharger une vidéo entière.
SVG prend-il en charge les animations ?
Oui, les graphiques SVG sont facilement animés à l’aide d’éléments d’animation.
Pourquoi utiliser Adobe SVG pour animer un logo ?
Adobe vous permet de créer des graphiques vectoriels de haute qualité avec une évolutivité, une adaptabilité et une réutilisation excellentes.


 Lancez votre logiciel Adobe Illustrator et dirigez-vous immédiatement vers le menu « Fichier » et cliquez sur « Nouveau ». La boîte de dialogue « Nouveau document » apparaîtra et vous devrez définir tous les détails essentiels en fonction de la taille et de la conception personnalisées que vous souhaitez pour le document. Appuyez sur le bouton « OK » pour fermer la fenêtre et pour que vous soyez redirigé vers le document nouvellement personnalisé.
Lancez votre logiciel Adobe Illustrator et dirigez-vous immédiatement vers le menu « Fichier » et cliquez sur « Nouveau ». La boîte de dialogue « Nouveau document » apparaîtra et vous devrez définir tous les détails essentiels en fonction de la taille et de la conception personnalisées que vous souhaitez pour le document. Appuyez sur le bouton « OK » pour fermer la fenêtre et pour que vous soyez redirigé vers le document nouvellement personnalisé. Une fois le nouveau document chargé, dirigez-vous vers le volet gauche de la planche graphique où se trouvent les outils d’art et de dessin. Sélectionnez les outils que vous souhaitez utiliser dans le projet. Si, par exemple, votre logo se trouve dans un hexagone, cliquez dessus et amenez-le dans votre document en cliquant, en le faisant glisser et en le relâchant au centre.
Une fois le nouveau document chargé, dirigez-vous vers le volet gauche de la planche graphique où se trouvent les outils d’art et de dessin. Sélectionnez les outils que vous souhaitez utiliser dans le projet. Si, par exemple, votre logo se trouve dans un hexagone, cliquez dessus et amenez-le dans votre document en cliquant, en le faisant glisser et en le relâchant au centre. Pour obtenir le meilleur angle souhaité pour l’image, cliquez avec le bouton droit de la souris et sélectionnez « Transformer » dans le menu déroulant. Maintenant, cliquez sur « Pivoter » pour faire apparaître la boîte de dialogue « Pivoter » où vous pouvez ajuster le degré auquel vous voulez que l’image soit tournée. Une fois qu’il a tourné, désélectionnez l’image.
Pour obtenir le meilleur angle souhaité pour l’image, cliquez avec le bouton droit de la souris et sélectionnez « Transformer » dans le menu déroulant. Maintenant, cliquez sur « Pivoter » pour faire apparaître la boîte de dialogue « Pivoter » où vous pouvez ajuster le degré auquel vous voulez que l’image soit tournée. Une fois qu’il a tourné, désélectionnez l’image. Maintenant, allez dans la barre d’outils et cliquez sur l’outil « Stylo » pour pouvoir commencer à tracer les points d’ancrage de l’image. Faites ce que vous voulez avec le document. Vous pouvez changer la couleur si vous aimez ou ajouter le texte d’ailleurs.
Maintenant, allez dans la barre d’outils et cliquez sur l’outil « Stylo » pour pouvoir commencer à tracer les points d’ancrage de l’image. Faites ce que vous voulez avec le document. Vous pouvez changer la couleur si vous aimez ou ajouter le texte d’ailleurs. Lorsque vous avez terminé avec la conception, sélectionnez l’image entière. Vous pouvez appuyer sur CRTL + G ou cliquer avec le bouton droit de la souris et sélectionner « Groupe » dans le menu déroulant. Vous pouvez redimensionner l’image en la sélectionnant simplement et en la faisant glisser jusqu’à la taille que vous souhaitez produire.
Lorsque vous avez terminé avec la conception, sélectionnez l’image entière. Vous pouvez appuyer sur CRTL + G ou cliquer avec le bouton droit de la souris et sélectionner « Groupe » dans le menu déroulant. Vous pouvez redimensionner l’image en la sélectionnant simplement et en la faisant glisser jusqu’à la taille que vous souhaitez produire. Lorsque vous êtes satisfait de l’image que vous venez de créer, allez dans « Fichier » et cliquez sur « Enregistrer sous ». Choisissez un dossier de destination, nommez votre fichier et définissez-le au format SVG. Ensuite, cliquez sur « Enregistrer » et appuyez sur « OK » dans la boîte de dialogue « Options SVG » qui apparaît immédiatement.
Lorsque vous êtes satisfait de l’image que vous venez de créer, allez dans « Fichier » et cliquez sur « Enregistrer sous ». Choisissez un dossier de destination, nommez votre fichier et définissez-le au format SVG. Ensuite, cliquez sur « Enregistrer » et appuyez sur « OK » dans la boîte de dialogue « Options SVG » qui apparaît immédiatement. Vous devez créer un nouveau fichier de document HTML dans votre éditeur de texte tel que le Bloc-notes. Dans l’éditeur de texte, allez dans « Fichier », cliquez sur « Enregistrer sous », et enregistrez-le au format .HTML. De là, vous pouvez lier votre fichier SVG au fichier de document HTML en utilisant la balise image de votre SVG.
Vous devez créer un nouveau fichier de document HTML dans votre éditeur de texte tel que le Bloc-notes. Dans l’éditeur de texte, allez dans « Fichier », cliquez sur « Enregistrer sous », et enregistrez-le au format .HTML. De là, vous pouvez lier votre fichier SVG au fichier de document HTML en utilisant la balise image de votre SVG. Cliquez sur « graphic.svg » à gauche de votre écran pour générer le code de votre SVG. Apportez quelques ajustements au code en fonction de l’animation souhaitée. Comme, faire pivoter par exemple, ce que vous avez déjà fait à l’étape précédente. Enregistrez-le lorsque l’animation atteint le niveau de votre satisfaction et prévisualisez le projet après.
Cliquez sur « graphic.svg » à gauche de votre écran pour générer le code de votre SVG. Apportez quelques ajustements au code en fonction de l’animation souhaitée. Comme, faire pivoter par exemple, ce que vous avez déjà fait à l’étape précédente. Enregistrez-le lorsque l’animation atteint le niveau de votre satisfaction et prévisualisez le projet après.