Garder votre site Web intéressant implique une sorte de créativité qui émerveille tout le monde. Votre logo et votre texte produisent une impression durable qui suscite l’intérêt et la fidélité de votre marché cible, alors faites de votre mieux pour créer le bon texte au format SVG à l’aide du guide étape par étape présenté dans cet article.
Comment conserver du texte en SVG lorsqu’il est enregistré dans Illustrator
Adobe Illustrator vous permet de trouver rapidement les polices qui rendent votre logo très fascinant. Mais si vous avez du mal à conserver le texte intact lors de son enregistrement au format de fichier SVG, voici ce que vous pouvez faire pour le corriger.
Étape 1 : Vectoriser le texte
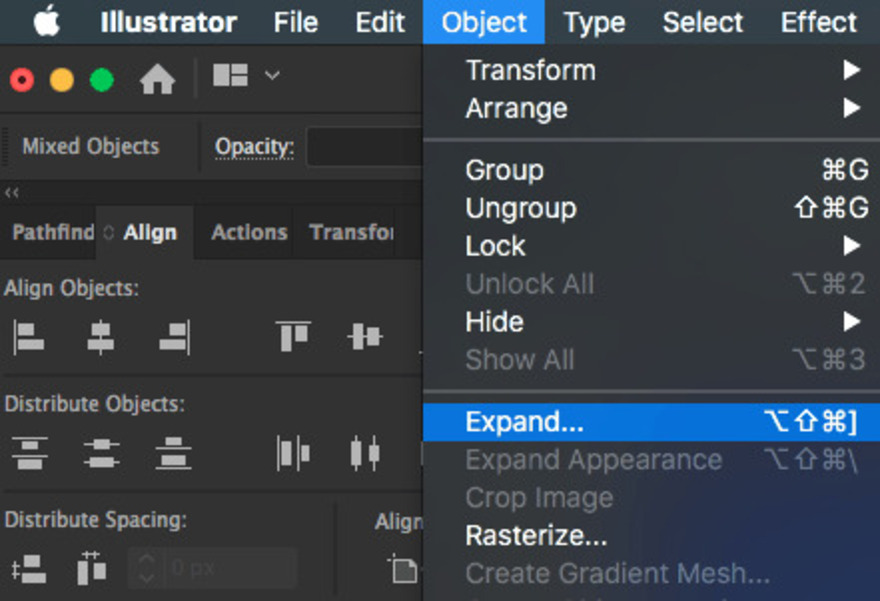
 Le texte que vous avez créé ou téléchargé peut toujours ne pas être un graphique vectoriel. Pour en faire une illustration vectorielle, sélectionnez le texte et rendez-vous sur « Objet » et cliquez sur « Développer » pour accéder à la fenêtre où vous devez passer en revue les paramètres. Dans la boîte de dialogue « Développer », cochez à la fois « Objet » et « Remplir » et cliquez sur « OK ».
Le texte que vous avez créé ou téléchargé peut toujours ne pas être un graphique vectoriel. Pour en faire une illustration vectorielle, sélectionnez le texte et rendez-vous sur « Objet » et cliquez sur « Développer » pour accéder à la fenêtre où vous devez passer en revue les paramètres. Dans la boîte de dialogue « Développer », cochez à la fois « Objet » et « Remplir » et cliquez sur « OK ».Étape 2 : Effectuez un zoom avant pour vous assurer que le texte est désormais un graphique vectoriel
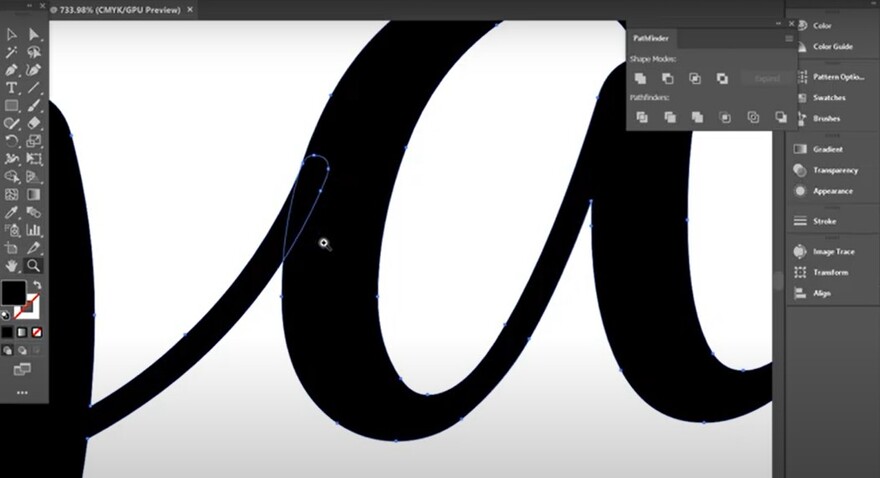
 Allez dans la barre d’outils à gauche et trouvez l’icône « Zoom » qui ressemble à une loupe, puis cliquez dessus. Maintenant, appuyez sur le texte et effectuez un zoom avant. Vous devriez voir des vecteurs partout dans le texte, mais il pourrait également y avoir un espace de conception autour de celui-ci si vous regardez de près. Cela finira par couper certaines parties du texte, alors ne le laissez pas ainsi.
Allez dans la barre d’outils à gauche et trouvez l’icône « Zoom » qui ressemble à une loupe, puis cliquez dessus. Maintenant, appuyez sur le texte et effectuez un zoom avant. Vous devriez voir des vecteurs partout dans le texte, mais il pourrait également y avoir un espace de conception autour de celui-ci si vous regardez de près. Cela finira par couper certaines parties du texte, alors ne le laissez pas ainsi.Étape 3 : unir le texte avec Pathfinder

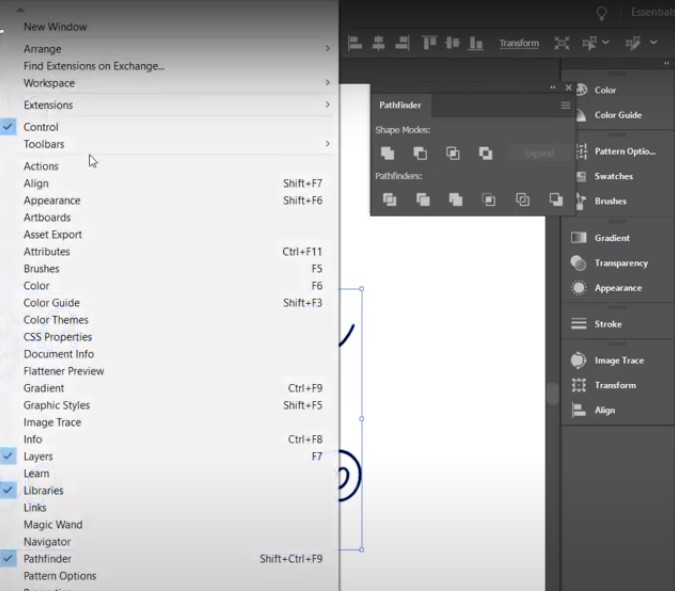
Pour vraiment connecter le texte, allez dans « Pathfinder ». Vous pouvez le trouver en haut à droite de votre plan de travail mais si vous ne l’avez pas là, allez dans la barre des tâches et cliquez sur « Fenêtre ». Sélectionnez « Pathfinder » et assurez-vous qu’il est correctement coché pour que les outils soient affichés. Cliquez sur l’icône « Unir » à partir de là.
Étape 4 : Enregistrez le fichier au format SVG

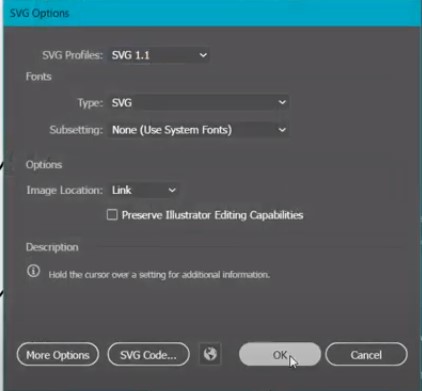
Lorsque vous avez fait tout le travail nécessaire, appuyez sur « Fichier » et cliquez sur « Enregistrer sous » pour enregistrer le fichier. Dans la boîte de dialogue « Enregistrer sous », assurez-vous de changer le type de format en SVG avant de cliquer sur le bouton « Enregistrer ». Appuyez sur « OK » dans la fenêtre « Options SVG » pour terminer le processus d’enregistrement.
FAQ
Pourquoi la police change-t-elle lorsque le texte est enregistré au format SVG ?
La police s’affiche de manière incorrecte probablement parce qu’elle n’a pas encore été installée dans la bibliothèque de polices de votre système d’exploitation.
Que faut-il faire pour conserver la police au format SVG ?
Vous pouvez modifier le texte ou la police de votre logo, mais si ce n’est pas le cas, vous pouvez le télécharger au format PDF, puis importer le fichier dans votre logiciel de graphisme vectoriel.
Le texte peut-il être pixellisé dans Adobe Illustrator ?
Oui, dirigez-vous simplement vers la barre d’outils et sélectionnez « Outil de texte » (T), puis ajoutez du texte au document Illustrator, sélectionnez le texte, cliquez sur « Objet » dans la barre des tâches, appuyez sur « Pixéliser », choisissez « Type -Optimized (Hinted) as the Anti-aliasing » option pour pixelliser le texte.
SVG est-il un fichier vectoriel ?
Oui, SVG signifie Scalable Vector Graphics qui est un format de fichier vectoriel convivial pour le Web, donc très capable de stocker des images à l’aide de formules mathématiques basées sur les lignes et les points d’une grille.


 Le texte que vous avez créé ou téléchargé peut toujours ne pas être un graphique vectoriel. Pour en faire une illustration vectorielle, sélectionnez le texte et rendez-vous sur « Objet » et cliquez sur « Développer » pour accéder à la fenêtre où vous devez passer en revue les paramètres. Dans la boîte de dialogue « Développer », cochez à la fois « Objet » et « Remplir » et cliquez sur « OK ».
Le texte que vous avez créé ou téléchargé peut toujours ne pas être un graphique vectoriel. Pour en faire une illustration vectorielle, sélectionnez le texte et rendez-vous sur « Objet » et cliquez sur « Développer » pour accéder à la fenêtre où vous devez passer en revue les paramètres. Dans la boîte de dialogue « Développer », cochez à la fois « Objet » et « Remplir » et cliquez sur « OK ». Allez dans la barre d’outils à gauche et trouvez l’icône « Zoom » qui ressemble à une loupe, puis cliquez dessus. Maintenant, appuyez sur le texte et effectuez un zoom avant. Vous devriez voir des vecteurs partout dans le texte, mais il pourrait également y avoir un espace de conception autour de celui-ci si vous regardez de près. Cela finira par couper certaines parties du texte, alors ne le laissez pas ainsi.
Allez dans la barre d’outils à gauche et trouvez l’icône « Zoom » qui ressemble à une loupe, puis cliquez dessus. Maintenant, appuyez sur le texte et effectuez un zoom avant. Vous devriez voir des vecteurs partout dans le texte, mais il pourrait également y avoir un espace de conception autour de celui-ci si vous regardez de près. Cela finira par couper certaines parties du texte, alors ne le laissez pas ainsi.