Un site Web époustouflant commence par un choix époustouflant d’images et de design. Si vous souhaitez des sorties SVG spécifiques pour votre site Web, autant lire cet article pour connaître les détails essentiels sur lesquels vous devez travailler.
Comment créer des sorties SVG spécifiques via Adobe Illustrator
Adobe Illustrator facilite grandement l’édition de graphiques vectoriels grâce à ses outils et fonctionnalités SVG supérieurs. Suivez les étapes décrites dans cet article pour savoir exactement dans quoi vous vous embarquez
Étape 1 : Exporter le fichier SVG

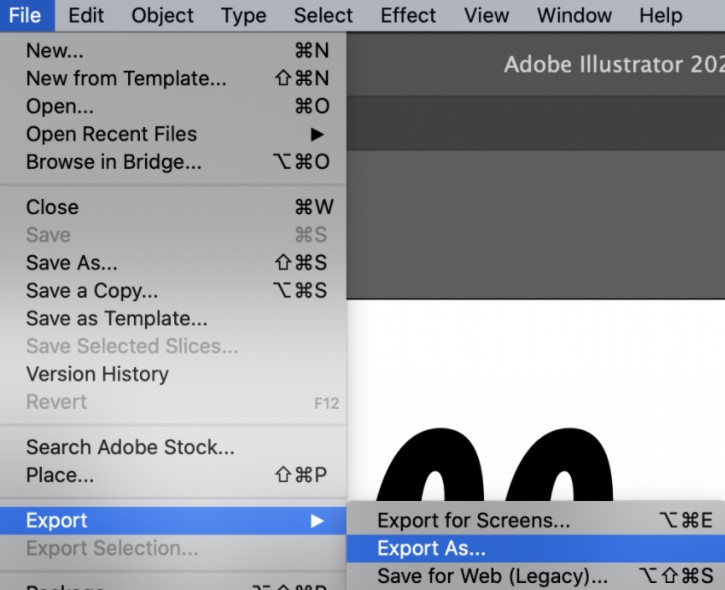
Pour afficher le fichier SVG dans Illustrator, vous pouvez soit aller dans « Fichier » et sélectionner « Enregistrer sous » ou « Fichier »> « Exporter »> « Exporter sous » au lieu de vous diriger directement vers le menu « Ouvrir ». Soit dit en passant, « Exporter sous » donne une sortie beaucoup plus propre, mais les anciennes versions d’Adobe Illustrator n’ont que l’option « Enregistrer sous ». Lors de l’exportation, assurez-vous de changer le format de fichier en SVG.
Étape 2 : Configurez les options SVG

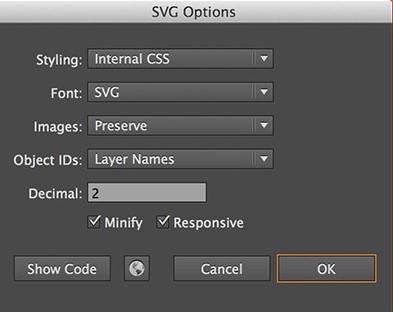
Pour obtenir des sorties SVG spécifiques, vous devez spécifier les détails ou les codes du fichier à partir du style, des polices, des images, des calques et des points décimaux. Normalement, tout sera fourni dans le panneau « Options SVG » en fonction de ce que contient le fichier, mais vous pouvez toujours les modifier en fonction de vos préférences. Si vous ne souhaitez pas modifier le code CSS ou l’animation du fichier, vous pouvez sélectionner « Attributs de présentation », sinon, optez pour « CSS interne » ou « Style en ligne ».
Étape 3 : Continuez avec la police et les images

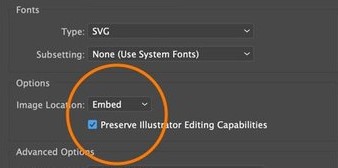
Toujours dans la fenêtre « Options SVG », définissez la police sur SVG, ce qui signifie que le fichier aura du texte en direct et de vraies polices en SVG, utilisables comme polices Web intégrées dans le document HTML. Si vous choisissez « Convertir en contours », cela signifie que vous souhaitez que le texte de votre fichier soit converti en formes individuelles et qu’il ne s’agisse évidemment pas de texte en direct pouvant être lu. Si vous avez une image pixellisée dans votre SVG, il est préférable de choisir l’option « Intégrer » ou « Lien » pour les images.
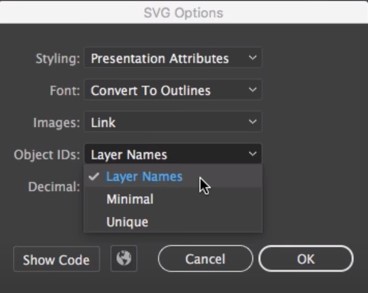
Étape 4 : Définissez les ID d’objet et la décimale appropriés

Lorsque vous avez terminé de configurer « Images », cochez les options « ID d’objet ». Si vous avez nommé tous vos objets et calques, il est très utile de sélectionner « Noms des calques », en particulier lorsque vous animez votre SVG. Les deux autres options, « Minimal » et « Unique », peuvent ne pas être aussi conviviales que la première. Et comme pour le menu d’options « Decimal », cela a à voir avec le nombre de points décimaux dans les chemins SVG, ainsi que les coordonnées X et Y. Vous pouvez augmenter le nombre pour obtenir une représentation précise des formes exportées. Cliquez sur « OK » lorsque vous avez terminé.
FAQ
Adobe Illustrator est-il un bon endroit pour créer des sorties SVG spécifiques ?
Oui, Illustrator prend en charge les formats de fichiers SVG de première classe et vous pouvez configurer vos paramètres d’image SVG comme bon vous semble.
Le code SVG peut-il être collé dans Illustrator ?
Oui, il est possible de coller des codes SVG directement dans Illustrator mais si vous n’êtes pas familier avec celui-ci, il est préférable de travailler sur votre code SVG via un éditeur de texte ou HTML.
Les fichiers SVG peuvent-ils être modifiés ?
Oui, à condition de disposer d’un logiciel de graphisme vectoriel comme Adobe Illustrator.